
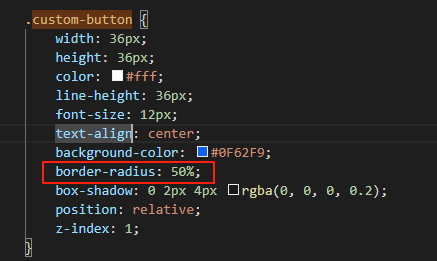
vant自定義滑塊加頂部加氣泡
最近新做的一個項目有這樣一個內容,一個滑塊,上邊有一個氣泡,隨著滑塊的滑動,氣泡不斷地變化數(shù)據,這里我們需要用到vant的插件,silder滑塊,要實現(xiàn)這樣的功能,我們需要需要使用自定義滑塊。實現(xiàn)原理

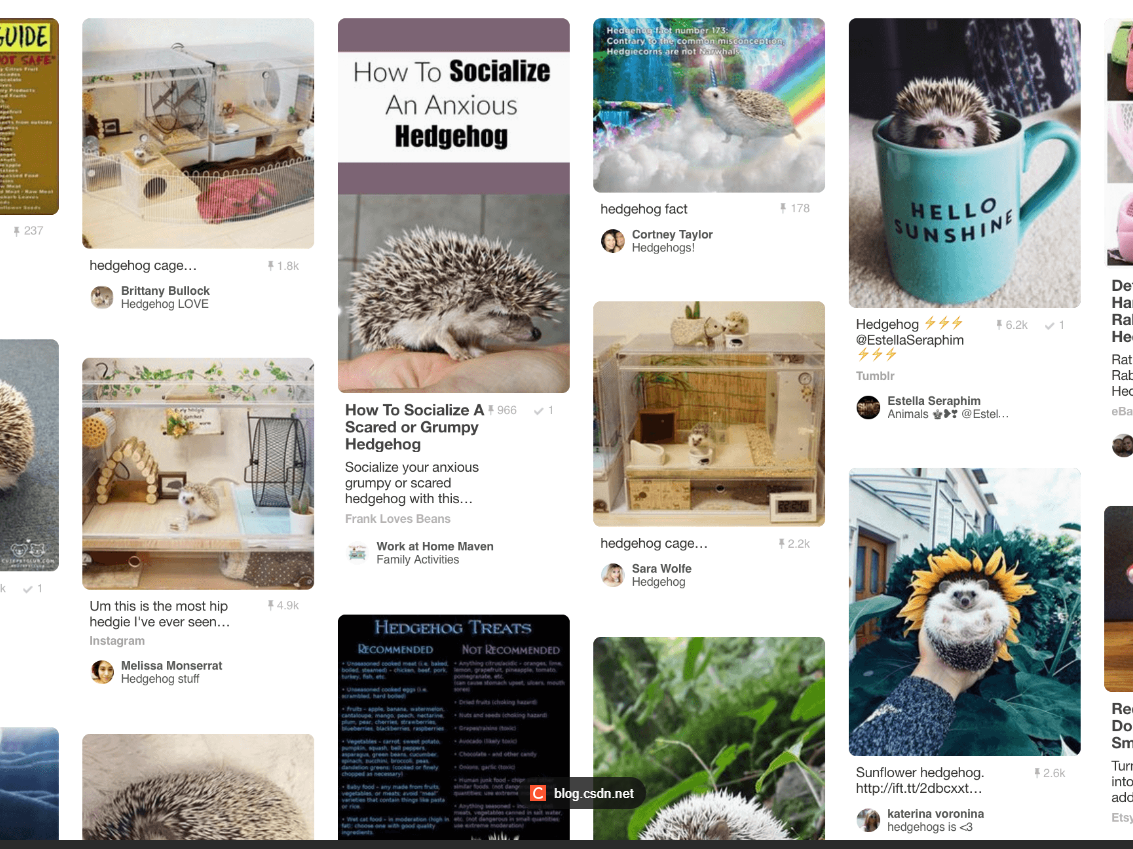
vue中實現(xiàn)瀑布流
在各個網頁中,我們經常能看到很多大小不一的圖片一個接一個的在屏幕中間滾動,就像下圖這樣。 其實可以看到,這里的文字和圖片并不一定會對齊,而是像瀑布一樣連續(xù)不斷,多出現(xiàn)于電商或者視頻網站等地方,這

vue watch解決ajax異步組件傳值問題
正常vue在父組件向子組件傳值時使用prop便可接收到內容,但是當父組件需要先請求ajax內容,得到內容后向子組件重新賦值,子組件這時候不會自動刷新內容,只能通過watch事件監(jiān)聽,下面看實現(xiàn)取值后顯

vue element-ui 圖片上傳組件
在vue項目中使用到上傳圖片功能那么久會用到el-upload組件,該組件就是封裝好的上傳文件功能,接下來看下使用過程 這里是el-upload的dom結構,主要復寫這幾個方法 a

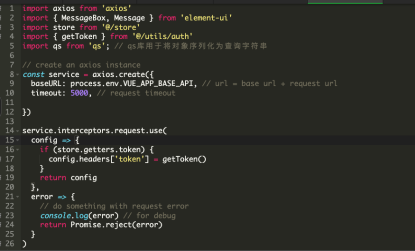
vue中封裝request自動將json轉成form提交
在vue請求django原生接口時,會獲取不到參數(shù),原因是django中自動讀取form信息但是axios自動轉成json數(shù)據,想要讀取到信息每個接口都需要轉一下,下面處理在前臺將提交的信息轉為for

VUE如何使用vue-print實現(xiàn)快速打印功能
記得我們之前講過,如何把一個表格使用插件導出為excel文件,今天這個方法和之前的方法相同,都是使用插件來快速實現(xiàn)簡單打印功能。我們如果沒有太過細致的打印要求,可以使用vue-print,使用方法如下








