
vant自定義滑塊加頂部加氣泡
最近新做的一個(gè)項(xiàng)目有這樣一個(gè)內(nèi)容,一個(gè)滑塊,上邊有一個(gè)氣泡,隨著滑塊的滑動(dòng),氣泡不斷地變化數(shù)據(jù),這里我們需要用到vant的插件,silder滑塊,要實(shí)現(xiàn)這樣的功能,我們需要需要使用自定義滑塊。實(shí)現(xiàn)原理

vant時(shí)間選擇器如何配合彈出層顯示
在vant中,使用時(shí)間選擇器并不像element那樣,選擇時(shí)間以后內(nèi)容就會直接展示出來,在官方給的例子里,使用van-cell作為點(diǎn)擊事件的觸發(fā)器,然后觸發(fā)事件展示彈出框。這樣就會有一個(gè)問題。我們選擇

vant單選框控制顯示bug解決
最近做的一個(gè)項(xiàng)目,主要是表單類型的輸入,有一個(gè)比較特殊的表單就是,只有當(dāng)選擇是的時(shí)候,才會顯示文本輸入框,可是,也許是因?yàn)槟承゜ug,在顯示方面遇到了一些問題,如下圖: 我們的代碼是選項(xiàng)輸入框輸

vue移動(dòng)端ui-vant的使用
其實(shí)與element的寫法大致相同,首先我們需要先下載依賴。 npm i vant@latest-v2 -S 然后,在main.js中引入 import Vant fro

在AVM框架中引用Vant組件庫的具體代碼實(shí)踐
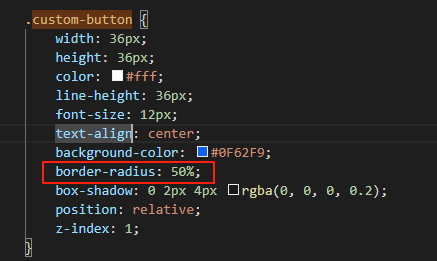
上一章介紹了什么是ACT以及如何引入組件庫,本章來介紹一下在頁面中使用UI組件的具體代碼實(shí)現(xiàn)。將act文件夾引入后,便可在實(shí)際頁面中進(jìn)行應(yīng)用。首先,在你的代碼中,按需引入所需的Vant組件,例如按鈕、

vantUI中瀑布流滾動(dòng)加載的使用以及請求異常問題的解決
VantUI中的van-list,即瀑布流滾動(dòng)加載,用于展示長列表,當(dāng)列表即將滾動(dòng)到底部時(shí),會觸發(fā)事件并加載更多列表項(xiàng)。官網(wǎng)給出的示例如圖所示:首先設(shè)置listLoading和finished兩個(gè)變量,listLoading控制列表數(shù)據(jù)的加載狀態(tài),finished為是否已加載完成,加載完成后不再觸發(fā)load事件。@load="onLoadList"綁定了一個(gè)加載事件,當(dāng)滾動(dòng)條與底部距離小于 off...








